Highlights
5.7K 360 video, 4K at 50fps and 3K at 100fps
Amazing stabilization
Livestreaming, timelapse, overcapture, and slow motion
Great value for the price
Overview
This is a camera that really stands out among the crowd. The intention behind this camera is for it to be a contender to the GoPro lineup, and the engineers were able to put together an amazing flagship product.
The One X features a small LCD screen, which I found helpful navigating the options. There are two buttons - one big and one small - to help navigate the menus. By default the user experience will either be straightforward or painful - there really is no middle ground there. Fortunately the One X takes the straightforward route. The camera body is a sleek plastic that is easy to grip and feels like a premium product. The devices houses a removable battery, which is a good feature. I read that you can run the camera on an external USB battery - though I never tested it.
The One X features something called overcapture, which means you can record a 360 video and edit it down to a regular dimension. Essentially the camera captures everything around it and you decide what you want to focus on. This could be convenient in a classroom setting where there is motion and you want to determine post-hoc what makes it to the screen.
This camera features the highest resolution from what I was able to test, up to 5.7K. It records colors and light accurately but doesn't always do great in direct sunlight. The color correction features do well with adding depth and life to the footage. The stabilization and stitching is among the very best on the market.
The HDR mode (high dynamic range) really boosts the photography in this camera. The 18MP camera is not the best for photography, but it doesn't do a bad job. The lenses in the camera are very high quality and low light is captured with less noise than one would expect, though it does much better in well lit situations. For pictures used within Canvas, the image quality will be fine. For those who really like to tinker with their photos in post-production, the One X can shoot in RAW.
The app can be challenging to work with while capturing footage, but for editing the video on the phone it really excels. You can adjust exposure, color temperature, contract, saturation, and several other settings. You can also create smooth panning, hyperlapse, and slow motion effects all in the same video. The phone editor is intuitive enough, but you'll likely want to do the editing on computer software.
Ultimately, the One X is an action camera and is great for people on the move. This camera also has multiview, similar to the Nano S. Snowboarders, sky divers, hikers, and skaters can capture amazing footage with this device. In academia, this could be good for campus tours, field study, or other activities that involve motion or action. The GoPro does shoot better quality video, but the One X is a fraction of the cost. The software is easy to use, the lens quality is great and helps with indoor and low light shooting, and the color correction is helpful.
| Pros | Cons |
|---|---|
| The app is amazing for editing | The app is finicky during capture - I had several connectivity issues |
| Removable battery | No microphone input |
| Simple to use | Many features that likely wouldn't be used in academia (e.g. bullet time) |
| Excellent stitching | Support is not always responsive or helpful |
| Amazing stabilization | Many reports of footage saved internally and not recording onto SD card |
| Upload or livestream to Facebook from app |

![SgfoSxI[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565822266763-I1AK0IAVD49GMIKP7YJA/SgfoSxI%5B1%5D.jpg)
![Mw8Yz0q[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565822209259-D99AYN3MY2G2ISF2816C/Mw8Yz0q%5B1%5D.jpg)
![yA2Vlnq[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565736869448-FSXSCE5JVV62N82P4XWH/yA2Vlnq%5B1%5D.jpg)
![XnPAyRm[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565736908638-8EFEM74ZYY4EVZ1Y0QVH/XnPAyRm%5B1%5D.jpg)
![ycsWqVt[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565736940842-N50BQFEYKG261X2CW6QG/ycsWqVt%5B1%5D.jpg)
 One of the challenges with the Vuze+ is leveling the device. I discovered very early on that without a tripod, the camera will likely have a distorted horizon line. When it's not level, essentially one side is going to be pointing toward the ground while the opposite side is pointing skyward. The viewer will see a wavy horizon line which will be confusing an unprofessional. The app helps by showing a real-time camera leveler. The app includes real-time previewing, which helps greatly to indicate if the footage is not level and what adjustments are needed.
One of the challenges with the Vuze+ is leveling the device. I discovered very early on that without a tripod, the camera will likely have a distorted horizon line. When it's not level, essentially one side is going to be pointing toward the ground while the opposite side is pointing skyward. The viewer will see a wavy horizon line which will be confusing an unprofessional. The app helps by showing a real-time camera leveler. The app includes real-time previewing, which helps greatly to indicate if the footage is not level and what adjustments are needed.![VAIFLDB[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565635445042-4VJ98AXJ2FJEDZNBSJ38/VAIFLDB%5B1%5D.jpg)
![UQyFQjX[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1565635632199-C48S86OXHJN6IYMNMAFG/UQyFQjX%5B1%5D.jpg)








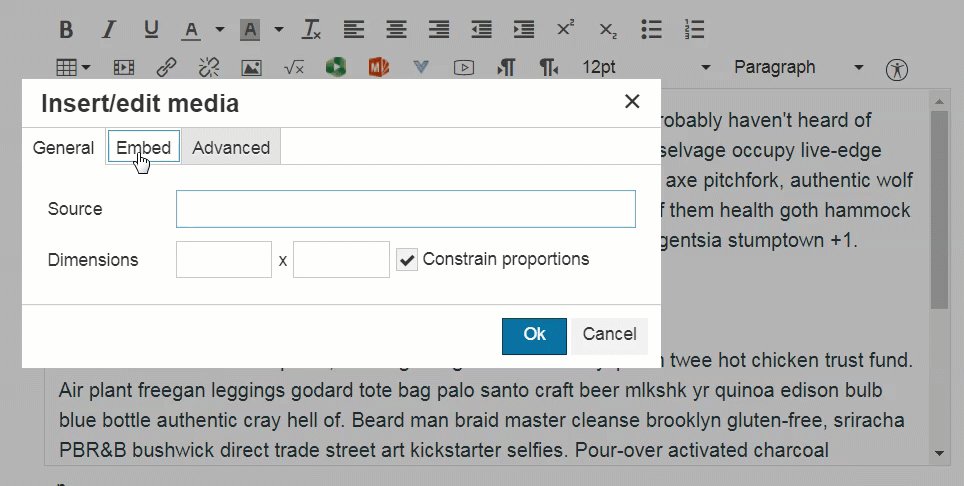
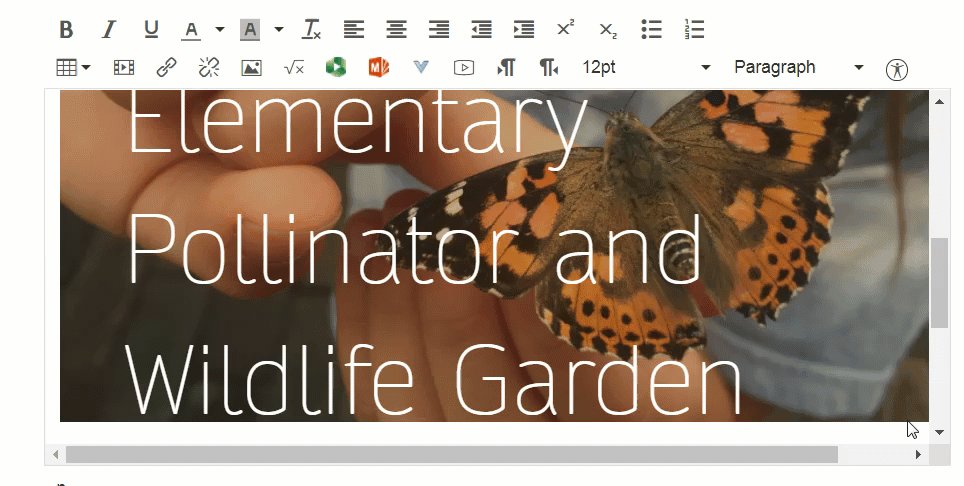
![embed+code+-+padlet+(1)[1].gif](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1519671913864-VQX88SNZ28TO115GW67Y/embed%2Bcode%2B-%2Bpadlet%2B%281%29%5B1%5D.gif)

![HUH2q0oxvz[1].gif](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1515819758349-IEL4UN5L5JUS2KHGS6CP/HUH2q0oxvz%5B1%5D.gif)

![Basic-course-structure[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1515093183050-MK9ML8PNC0W2VIXNW8UC/Basic-course-structure%5B1%5D.jpg)
![Basic-course-design[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1515093271305-SBQFC0I36MNN7TORZIXL/Basic-course-design%5B1%5D.jpg)







![graph[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1511975565357-03Z1VICC98PG46VURNSC/graph%5B1%5D.jpg)

![badges[1].png](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1511908146175-JEHF8S8L44Q0RXSDMVHO/badges%5B1%5D.png)
![tumblr_mdv1aixDVM1rvkpqxo1_1280[1].png](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1511908217733-7ACGQO3FKHJ512YZV69R/tumblr_mdv1aixDVM1rvkpqxo1_1280%5B1%5D.png)
![badges[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1511908334013-2DRUGUS8J0ODS5ASMT9R/badges%5B1%5D.jpg)


![padlet_a_blank_wall_to_post[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1511377996702-URHEFTL6LSWSQ9MLOXHZ/padlet_a_blank_wall_to_post%5B1%5D.jpg)













![thinglink-logo[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1508338395778-NOBCCSLWW4RCYKH5CXQP/thinglink-logo%5B1%5D.jpg)





![what-is-an-infographic_50291a17367d7[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1507248304491-ZJ5NXL1W7IR5438KV42E/what-is-an-infographic_50291a17367d7%5B1%5D.jpg)





![48865a02-2643-4a88-a1e7-8b42776fcf91[1].png](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1507258336557-4D3SM1LB0WEN6BSPP6ZB/48865a02-2643-4a88-a1e7-8b42776fcf91%5B1%5D.png)
![1928497e-9333-4578-bc74-0f883cbe6852[1].png](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1507258500329-IQIBQMF21SSB5SAN8H95/1928497e-9333-4578-bc74-0f883cbe6852%5B1%5D.png)
![72b84f83-e3fd-420d-bab6-75592dc74f0a[1].png](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1507258520987-BHKUVWI0BAXD2LKNROQN/72b84f83-e3fd-420d-bab6-75592dc74f0a%5B1%5D.png)




![206592_751f_2[1].jpg](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1506635114056-I2XBYXK6LEM8SS5ZIA1Z/206592_751f_2%5B1%5D.jpg)