Previously on this blog, I wrote a post about How to embed content into Canvas in 3 easy steps. Embedding content is a fantastic way to spruce up a content page, assignment, or announcement in Canvas by bringing in content from around the web and placing it in your class. You can embed YouTube videos, presentations, or any of the tools that we showcase in our Technology Spotlight.
In my previous post I explained that in 3 easy steps you can embed content, but I wanted to post an update and let you know that it is now even easier to embed content. Canvas has an updated feature that allows you to embed without having to access the html editor (which, admittedly, can be quite intimidating to people who do not regularly come across html code). Here are the modified steps:
Step 1: Grab the embed code
When you want to embed content from a source, you typically look for some sort of Share option. Usually the Share option will have a popup or menu where you will find embed code. The universal sign for embed code is: </>
Look for that sign (or something similar) and copy the code provided.
Step 2: Paste your embed code
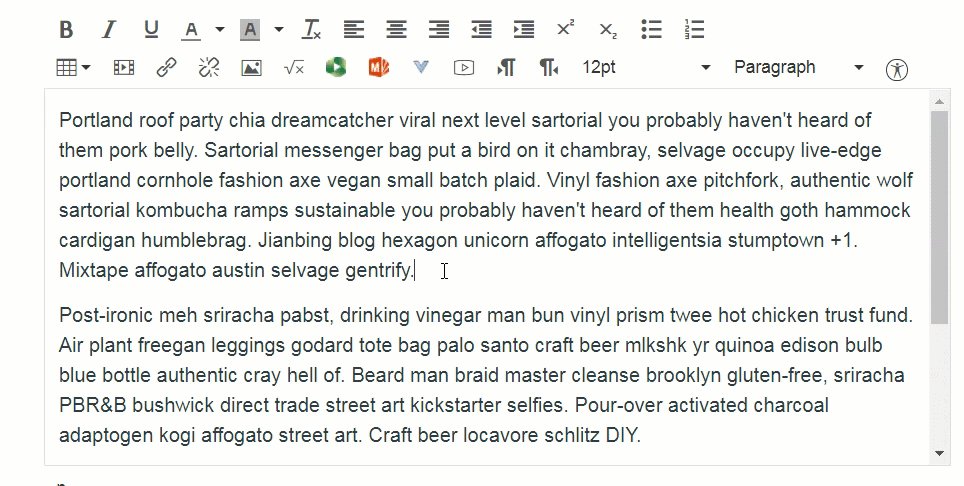
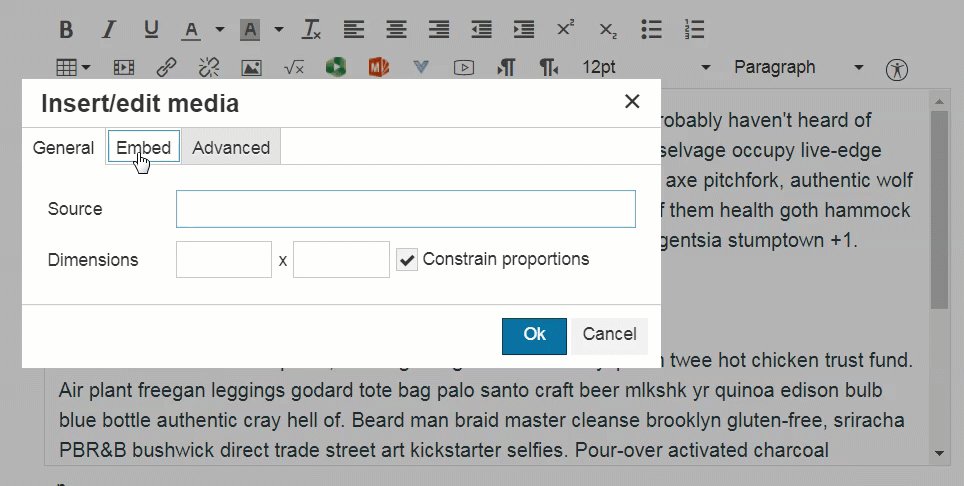
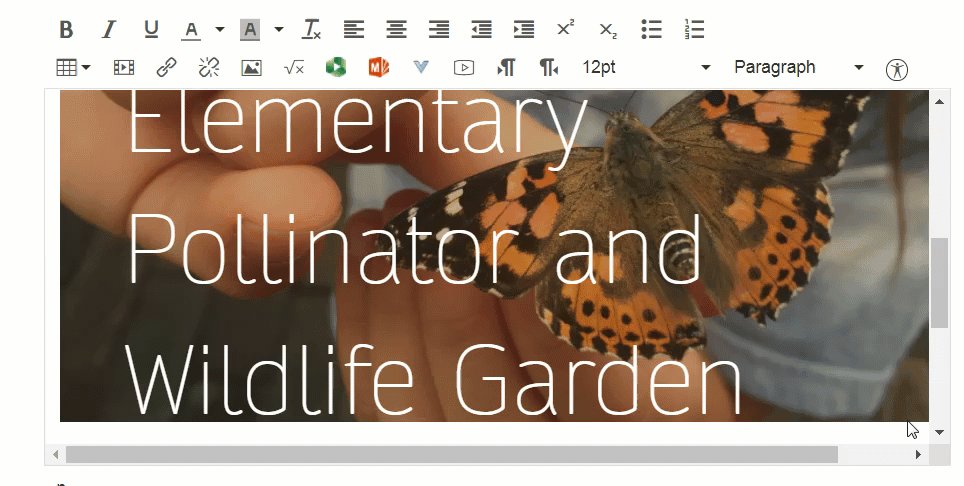
I made a promise to you. I promised that it would not be easier to put your embed code into Canvas, and that you wouldn't have to mess with the html editor. The trick to embedding content now is to place your cursor on the place where you want the embedded content to reside, then click Insert/edit media on the Rich Content Editor, and paste your code on the embed tab. You will see a placeholder on the editing page, and when you save the page then your content will be embedded.
Written by Dr. Sean Nufer, Director of Ed Tech for TCS Education System.


![embed+code+-+padlet+(1)[1].gif](https://images.squarespace-cdn.com/content/v1/59a6ece6d2b857a0be0ccba1/1519671913864-VQX88SNZ28TO115GW67Y/embed%2Bcode%2B-%2Bpadlet%2B%281%29%5B1%5D.gif)