There is a vast world of awesome ed tech platforms that reside outside of our online learning environment - Canvas. It is possible to use these platforms and then link out to them within Canvas, but today we are going to talk about another (much better) approach: embedding content into Canvas.
Embedding is using HTML code to allow you to place an online element right onto your course page. If you have embed code from VoiceThread, ThingLink, Padlet, YouTube, or any number of other online resources, then you can place those right in your LMS. This process may sound a little complicated at first, but with just a little practice you will become confident and awesome.
Step 1: Copy the embed code
On the platform page you wish to embed, search for an Embed option. Often you can find this if you search for a Share link. Find and copy the embed code that they provide. Often this will begin with the code: <iframe… Sometimes there is an embed option right on the page, other times you have to look for the Share button and then find the embed code. But most platforms today make it fairly straightforward and easy to find the embed code.
Step 2: Paste your code
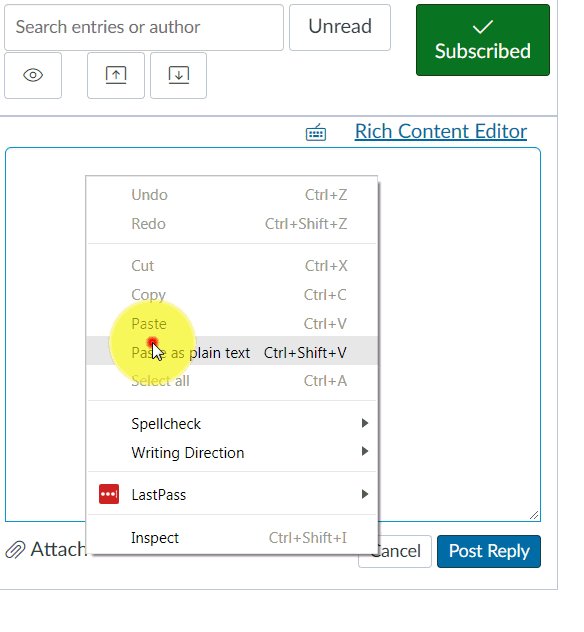
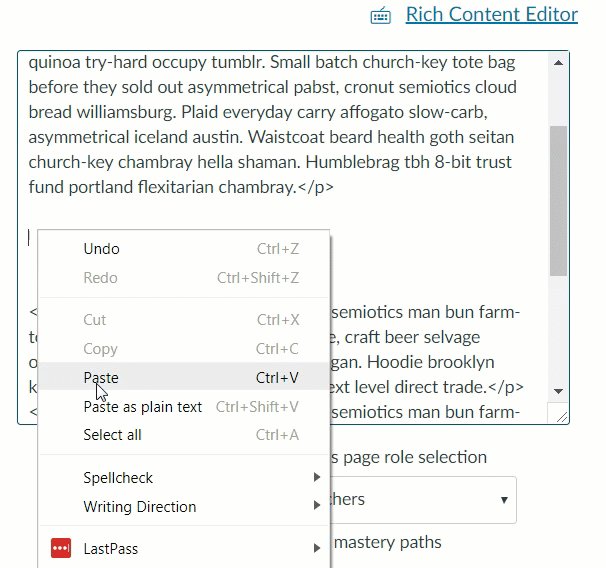
Once you have your embed code copied, go to the page in the LMS where you want to place it. Make sure that you switch your page to HTML view. Paste the code where you want the interaction.
In the example above, I am pasting the Padlet embed code right into a discussion post on a Canvas discussion. I can also paste that code into the discussion instructions, and announcement, a content page, an assignment...anywhere in Canvas where I can access the HTML editor.
Step 3: Publish or save your page
Once your code is copied and pasted, it should be ready to go live. To see this process in more detail, feel free to review the webinar: http://bit.ly/2A6PX3q
That's really all you need to do to embed content within Canvas. It literally is as easy as 1, 2, 3.
Tip: How to place embed code onto a page that already has content.
The HTML editor can look intimidating if you already have a lot of content on your page. One trick that you can do is find exactly where you want to place your embedded content on the Rich Content Editor, and then hit enter a few times to clear some space, and finally type out some characters that would really stand out when you go into the HTML editor. I typically type out a line of A's: AAAAAAAAAAA
Written by Dr. Sean Nufer, Director of Ed Tech for TCS Education System.