Online learning is as old as the internet itself. The creation of Internet Protocols originated due to a need for scientists at CERN to more effectively disseminate research findings with each other and collaborate on research projects and initiatives. The purpose of this article is to review the progress that the invention of the internet has afforded us in terms of providing educational content to students, and then to forecast the imminent trends and developments that will enable us to become even more effective within the online teaching environment. In order to do this, we will visit three eras and concepts related to the internet: Web 1.0, Web 2.0, and Web 3.0.
Web 1.0
Many people now refer to Web 1.0 as the beginnings of the internet as we know it. In other words, Web 1.0 consists of the internet in its infancy (which was apocryphally “invented” by Al Gore and patented by AOL). It is difficult to create a universal definition for Web 1.0, as it was not only an experimental and popular approach to integrated technology, but an evolution in the process—an evolution which led to an explosion of e-based startup companies leading to the dot-com bubble at the turn of the century. The basic philosophy of the World Wide Web at that time was that websites were static and lacking interactivity, meaning users (or “web surfers”) could visit a site, but their visits consisted of merely browsing the content of the site. For the most part, the information on websites did not change. Also, applications at that time were considered proprietary in that a user could use an application, but could not access the code so as to learn how the application worked or make changes. This is in contrast to the popular “open source” methods employed today.
The early days of the internet were amazing and trailblazing, in their own way
How was Web 1.0 used in learning? The internet essentially provided instructors with means to an unprecedented audience. Theoretically, an instructor in a rural area could access the internet to communicate with students in other areas, or potentially even in other countries. Through dedicated websites and electronic email, this new medium of communication opened up doors that we never even knew existed before. Distance learning became a reality.
The unfortunate trend of Web 1.0 was that the seemingly optimal way of getting learning material to internet users (whether students, clients, or potential customers) was to put as much information as possible on web pages. The early pages of the internet were, from an instructional design standpoint, virtual garbage dumps of knowledge. The content was generally ill-formatted due to either inadequate web design standards/technologies or otherwise poorly designed delivery formats. There is a saying about leading a horse to water. In academia, if you lead a horse to en empty well (i.e. lack of adequate content or inadequate delivery methods) the horse will still suffer from dehydration.
Web 2.0
Eric Schmidt (CEO of Google) several years ago referred to the term “Web 2.0” as merely a marketing term, stating that the fundamental differentiation of Web 2.0 was the utilization of Ajax as the primary application architecture. However, many people define the shift from Web 1.0 to Web 2.0 as a fundamental change in the internet experience, as individuals transition from user/observer to creator/collaborator. In the world of Web 2.0, more and more people are turning into bloggers (e.g. Blogger, WordPress, Twitter), engaging in social networking (e.g. Facebook, LinkedIn), sharing media (e.g. YouTube, Flickr), and collaborating on wikis and consumer review sites, such as Wikipedia or Yelp. The above websites not only enrich the user experience, but rely entirely on user contributions in order to drive the content.
Another fundamental innovation of the past few years consists of the concept of active feedback. Many music radio websites (e.g. Pandora, spotify) use complex algorithms in order to offer suggestions to users based on the preferences of similar others. Amazon employs a similar concept in order to offer customers suggestion products to buy. Thus, the fundamental shift of the internet in recent years has evolved from displaying content to passive users of online resources to encouraging active contributors to content.
As an educational technologist, many of the criticisms that I have received from opponents of online learning focus on the perceived deficiency of student individualization. Such criticisms usually include nomenclature such as “lack of face-to-face interaction”, or “encouraging short attentions spans”. This is a common misperception of eLearning in that it regards the virtual learning process as a depersonalized delivery method that is no more beneficial than merely reading a textbook or visiting a library. Although these arguments may have been true at the onset of internet-based learning, web-based pedagogy now incorporates a tremendous amount of effective delivery methods that encourage successful student collaboration. A short list of some of the Web 2.0 applications and functions that can help facilitate the learning process includes:
- Skype/Zoom/BlueJeans/GoToMeeting – using an internet connection, students can interact directly with instructors and classmates in either a synchronous (real-time) or asynchronous context. These platforms incorporate multimedia technology allowing users to communicate in a video conference via webcam/microphone. These programs also allow for file sharing and offline messaging.
- Blogs – similar to the threaded discussion boards in eCollege, many instructors set up dedicated blogs for their courses, enabling students to post their research in an online classroom setting and respond to other student posts. The instructor can then re-frame educational material to cater to the interests of the learners.
- Wikis – akin to course blogs, another collaborative approach to collective constructionist learning models is the concept of the wiki. For the purposes of coursework, a wiki provides a virtual sandbox where students can build on the concepts provided in class or seek out independent research to construct a theory that can be shared with the entire class. Instructors can open a wiki to an entire class of students, or break them into smaller groups (think: jigsaw learning technique), or even dedicate wiki entries to individual students.
- HTML-based tools – Prezi is one of a handful of web-based presentation methods that allow instructors to employ interactive applications in order to create captivating educational material. Others of this class include Microsoft's Sway and Mix platforms, H5P, ThingLink, Glogster, Padlet, and many others (for examples of these and more ed tech in Canvas, visit: https://tcsedsystem.instructure.com/courses/37000). These HTML-based tools allow content to be interactive and animated, and have the ability to pace the content at a different rate for each student—depending on their abilities and comprehension of the materials. They also add an appropriate amount of flair to increase engagement.
- Cloud-based document sharing – Programs such as OneDrive or Google Docs allow several students to actively work on one single document. The advantage is that each collaborator can instantly have access to the “latest” iteration at all times. The cloud based servers constantly track changes to documents, allowing people to view past saved versions. Not only do these programs allow for collaboration of documents, but also spreadsheets, PowerPoint presentations, forms, and even drawings.
These and other resources are available to instructors and instructional designers as they create course content. The advances of Web 2.0 has led to the creation of a truly interactive and collaborative classroom setting, using a hybrid approach to content delivery and pedagogical techniques. The online classroom has become a place where students can enjoy open communication and actively exchange information with others. This leads us to the question: where will the internet go from here, and how will that affect online learning? To answer these questions, we now focus on what is commonly referred to as the semantic web, or Web 3.0.
Web 3.0
If Web 2.0 is best described as a virtual milieu of sharing and collaboration, then Web 3.0 is a faster and even more individualized experience. Some web developers claim that Web 2.0 is already on its way out the door, but most agree that the next generation of web applications will utilize that which already exists and offer continuation of ever-increasing interactive virtual simulations that will take place “on the cloud”.
An interesting challenge in terms of the evolution of the web is that in Web 2.0, we needed to focus on optimizing a responsive design that looks good in computer browsers. As we explore Web 3.0, we need to expand our design not only to web browsers, but for various mobile devices and media. A short decade ago, streaming media on a mobile device was novel and limited in scope. Now digital delivery involves a myriad of screen sizes and operating systems. In recent years, web design has strived to focus on differing architecture, creating websites for computer browsers and then alternate mobile-friendly devices for phones and tablets. Today they buzz is around responsive design - creating web content that looks good on both a computer monitor as well as a mobile browser.
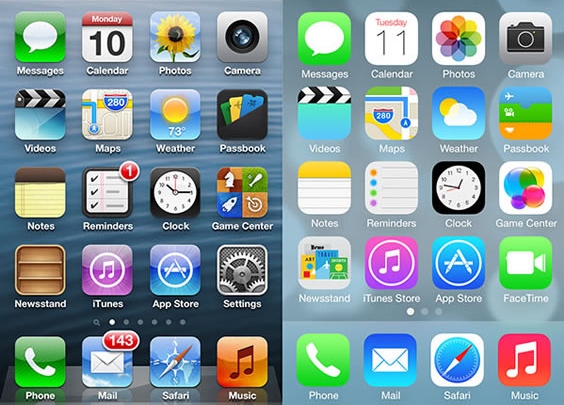
Interestingly, this transition has shaken the design world to its core (which is not surprising, as designers are always actively seeking the cutting edge). When the first modern smartphones were released, the approach to design was centered around a concept called skeuomorphism (Greek: “skéuos” - meaning container or tool - and “morphḗ” - meaning shape). Skeuomorphism is a design concept that influences iconology so as to imitative real-life counterparts. The design has details such as shadows, textures, and dimensions. As the desktop and mobile worlds began to merge, so did the design. Skeuomorphism was replaced by the clean and minimal flat design that we see today in the latest operating systems (e.g. Windows 8 and 10) and phone iconology.
An evolution of the iPhone iconology: from skeuomorphism to flat design
Web 3.0 not only left its mark on the visual design domains of our online world, but it also affected how we understand the role and potential of technology as we interact with it - especially within our virtual classrooms. You might have heard Web 3.0 referred to as the semantic web. The word ‘syntax’ refers to the communication process. The sentence “I love technology!”, from a syntax point of view, consists of a conglomeration of letters, punctuation, and basic lexical structure. The semantics of that sentence refer to the underlying meaning behind the sentence—in this case the sentence conveys my appreciation and feelings toward technology. If I were to change the syntax and instead put I ♥ technology, then the syntax changes, but the semantics do not. For a more comprehensive explanation, refer to the video below:
Syntax in a web-development environment consists of a building block code called HTML (HyperText Markup Language). Traditionally, our computers interacted with the internet such that when you typed in a website address, your computer sent out a request to obtain a document (HTTP) from another computer. When your computer found what it was looking for, the webpage appeared on your monitor. Search engines operated using tags and indexes, and relied heavily on syntax to fulfill user requests. What programmers are trying to accomplish with Web 3.0 is to train computers to actually learn what is in a webpage, from a semantic point of view as opposed to depending merely on keywords and syntax. This is ultimately changing the current paradigm of our technological applications as computers progress from passively helping users to actively helping users find the information that they need.
So what will the Web 3.0 be like for a user? Currently we participate in a very collaborative virtual environment where anyone can share content with the world. The next generation of web browsers will encompass a new generation of web-based devices, including phones, tablets, automobiles, televisions, video game consoles, and even household appliances. Content will be easily viewed on any device and cloud computing will become standard. Essentially, the internet will be accessible from EVERYWHERE. Cloud computing will allow web browsers to act more like personal assistants. When we schedule an appointment, our browser will first consult our Outlook, Facebook, LinkedIn calendars, for example. If we are making a reservation then Web 3.0 apps will determine our GPS location, consult the local weather and traffic conditions, and determine our personal preferences in order to offer effective suggestions. The result will be an internet that is fast, cloud-based, and extremely personal (so long as you don’t share your personal electronic devices with your children). Perhaps the most avant-garde way that Web 3.0 will permeate our classes will be through the adoption of augmented and virtual realities (AR/VR). Key players in the tech industry are already partnering with educational institutions to roll our game changing approaches to content delivery, and we have already seen tremendous breakthroughs [spoiler alert, AR/VR is a topic that will merit its own blog post in the near future].
Online education has been relatively slow to embrace social media and Web 2.0 tools of the trade. A study done by the ATD outlined the following findings:
- High-performing organizations are more likely to have learning functions that are open to emerging technology and to use that technology to solve business problems.
- The use of mobile devices for learning is correlated with market performance and highly correlated with effective learning. An increasingly mobile web experience is seen as the hallmark of Web 3.0.
- Web 3.0 technologies promise to make it easier to find and interact with the right content and subject matter experts.
- The use of virtual worlds, simulations, augmented reality, and multiplayer gaming technologies for learning are expected to increase dramatically in the next few years.
- As with any technological advancement in the learning function, budget constraints and lack of leadership buy-in are viewed as the biggest obstacles to adoption.
A Trajectory of Online Activity
In the Web 1.0 environment, online content was pushed from a webmaster or curator out to an audience. The flow of information was one directional. Web 2.0 brought about the concept of sharing content and collaboration. It empowered the average user by allowing people to publish blogs, wikis, post videos and pictures, and engage in social media. In Web 3.0 we are seeing an emphasis on real-time endeavors. People are streaming videos via YouTube, facebook live, web conferencing, and other social media avenues. Google cardboard and oculus rift introduced us to interactive video, and we are seeing developments in live virtual and augmented realities. Each evolution of the web builds on the previous generations to create a more immersive experience. As educators, we have the challenge of leveraging these platforms within our classrooms.
The web has evolved from delivering content (Web 1.0) to sharing and collaborating (Web 2.0), to real-time co-creative content and immersive experiences (Web 3.0)
The future of eLearning in the dispensation of Web 3.0 will consist of an unprecedented shift to a more mobile, semantic, and immersive web-based experience. No longer will skeptics refer to online education as information dumps, nor will instructors of online courses be faceless entities. Students will become immersed in a content-rich and deeply personal learning environment which will be both challenging and motivating, and will cater to independent learning preferences. Currently the online world is transitioning from Web 2.0 to Web 3.0. The relevant question is thus, how will we respond to these new tools and resources as we design and teach our courses? (Alternate question: will a Minority Report approach to education soon be a reality?)
Written by Dr. Sean Nufer, Director of Ed Tech for TCS Education System.